
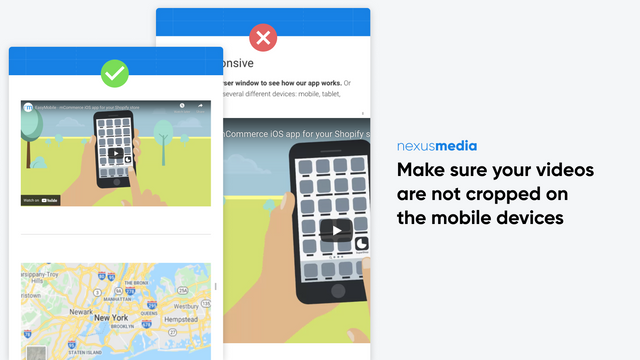
使您的视频和地图响应式,使它们在所有设备上看起来都很好。 在大多数主题中,有两样东西不是响应式的:YouTube和Vimeo视频,以及Google Maps。我们的小应用程序解决了这些问题。该应用程序适用于页面,文章,产品以及您网站上的任何其他页面。默认情况下,应用程序为视频和地图使用16:9的纵横比,同时使它们响应式,但是如果您更喜欢不同的纵横比(例如,如果您希望拥有正方形的地图),您可以在应用程序设置中轻松调整尺寸。 在大多数主题中,有两样东西不是响应式的:YouTube和Vimeo视频,以及Google Maps。我们的小应用程序解决了这些问题。该应用程序适用于页面,文章,产品以及您网站上的任何其他页面。默认情况下,应用程序为视频和地图使用16:9的纵横比,同时使它们响应式,但是如果您更喜欢不同的纵横比(例如,如果您希望拥有正方形的地图),您可以在应用程序设置中轻松调整尺寸。 更多 使您的YouTube和Vimeo视频以及Google Maps响应式。 灵活的视频纵横比。配置嵌入式视频尺寸。 改进商店的可用性:不再有被切掉的视频或地图在移动设备上
Developer Name
Properties published
Plugin Reviews
Finder overall rating
"Great support. finally solve my table alignment and youtube link issue. "
"Ilia and the support team do an amazing job. We love this! Great app for shops trying to use Shopify 2.0 themes which are not natively responsive for video content. Amazing!"
"Soooooo happy to have found your app, after hours of trying to edit code and almost screw my site simply adding this app within seconds my videos were all responsive. YES!!! Thank you"
"Working instantly, and very reactive support team."